5 Ingredients to create a perfect quotes images for social medias and web
Everyone loves beautiful design and typography. Not only it will draw attention, but it also makes it easier to remember. So whatever artwork you create, whether it is social media posts, youtube thumbnail, invitation, posters, or even for a t-shirt or merchandise, you have to make sure that the overall look and feel including the typography, color combination, layout, etc are in harmony and unique. It seems complicated, right? yes, it is! that’s why we created quotescover.com. It helps you create beautiful quotes images easily and quickly. It engineered and designed to save your time.
Quotescover main function is to create quotes images. You can create your quotes and turn them into beautiful images. Of course, you can create more than that, for example, announcement poster, typography t-shirt, blog title, youtube thumbnail with title, pretty much anything that involves text and image. But for now, let’s focus on quotes images because we have updated the app a couple of weeks ago to make it able to generate perfect quotes images. Here is what we got:
Perfect Quotes Images Ingredients
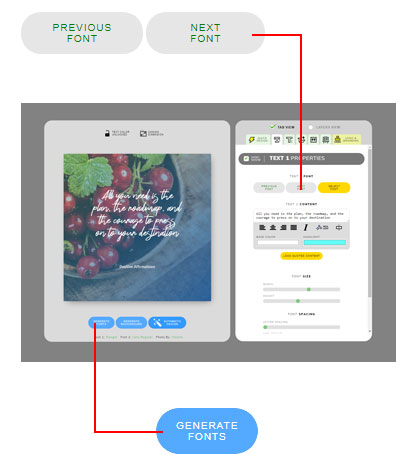
Perfect means it not only looks well designed but also should be informative. We have explained how our quote maker app can generate a beautiful image on our about us page. And now we are going to explain what information or content we can add to the new Quotescover.com. So here is the list what you should add to your quotes images (check the header image above for reference):
1. The Quotes
Yes, of course, this is the heart of the artwork you going to create. You can play with many properties options on text 1 panel, but make sure it is readable enough.
Tips: if you want to create quotes images for Facebook, make sure this area is small but readable enough. Facebook hate images that have too many texts. Make it less than 40% of the canvas.
2. The Author name
This is what Text 2 is for. You can add your name or quotes’ author here. You can also use this text as a descriptive paragraph explaining the quotes you put on text1.
Tips: if you use this as a description paragraph, make sure you choose the readable font. Sans or Serif would be the best. Avoid script fonts.
3. The background
Some users prefer to use the background to put their profile photo some others use it as a contextual image to strengthen the message on their quotes and then put their branding (brand can be your profile photo or logo). All are achievable using our quote maker.
4. The company logo or Author profile photo
Branding is important. You should add a logo, profile photo or any image that represents your brand on your quotes images. You can easily add it in one click. Make sure this image is not distracting the main text. declutter it. A small portion of the logo is enough to distinguish your content.
5. Footer texts
Footer text is a small text on the footer that you can use it as a watermark or just information of your social media links, website, phone number, etc, something like that. We also have added many icons there you can explore.
Tips: do not add too much information because it will look cluttered. 5 is maximum. 3 is the best.
Conclusion
The key to perfect quotes images is a balance between how many contents you can present and how well it’s designed. We have added all features to our quote maker web app to help you create that. Now let’s start designing.