About our new frame creator in version 3.3
Before we discuss in more detail about the frame-making feature, we want to explain about this other important update in version 3.3, which is a change in the algorithm for determining color combinations.
About color combination
As you know in QuotesCover, the text colors will adjust the background color automatically by default. We present this unique feature so that users do not have to bother determining the right color. We still embed this feature in the latest update (version 3.3), but the difference is: if previously the color was chosen not far from the background color, now we use the opposite color with the background. As a result the image produced are easier to read and have a unique aesthetic.
About Frame

One of the features requested by users is the ability to create frames in images. This frame is important because it not only can be used as an ornament, but also can increase focus on certain parts of the image. To accommodate these two things, QuotesCover presents frame features with customization as follows:
Thickness
This slider serves to adjust the frame thickness.
Opacity
This slider adjusts the level of transparency of the frame. 0 means perfect clear, while the far right means not transparent.
Offset
This slider adjusts the distance between the frame box and the edge of the image. Getting to the right means getting farther from the side of the picture.
Color
By default, the program will choose the color based on the best according to the background image. But with this feature users can change the color according to the user’s wishes.
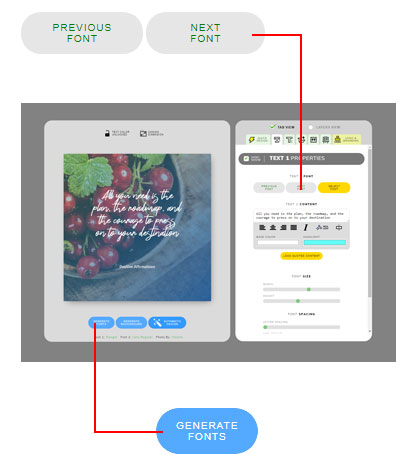
How to activate the Frame feature?
Actually the feature is already active, but it doesn’t look because it’s transparent. To make it look you need to increase its opacity. Here is how: first click on FRAME tab, the frame setting option will appear. Slide the opacity slider to the right then the frame will gradually appear. Have a look on the gif below. If you want to try now go to our quote maker app.

We will upload new tutorial of creating cool typography image with frame offer it to give you some inspiration on the next blog post. Oh btw, we have improved the code and bug fixing to improve program performance in this 3.3 update. Happy designing!